돔(DOM)이란?
가상돔을 알기 위해 우선 돔의 개념부터 정리해 보자.
DOM(Document Object Model)을 영어 뜻풀이 그대로 하자면 문서 객체 모델을 의미한다.
그렇다면 여기서 말하는 문서 객체란 무엇일까?
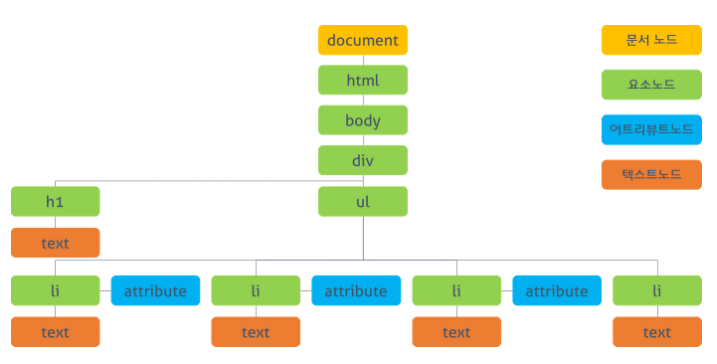
문서 객체란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다.
따라서 돔이란
웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.

다시 말해 DOM은 HTML과 스크립팅언어(Javascript)를 서로 이어주는 역할을 하고 있다.

😶 자바스크립트는 어떻게 HTML 태그들을 조종할 수 있는 걸까?
document라는 전역 객체를 통해 접근할 수 있다.
또한 window라는 객체는 document객체의 상위에 위치한다.
가상돔이 나오게 된 이유
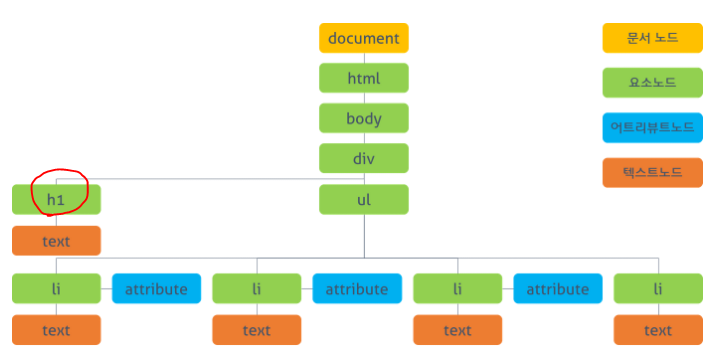
여기서 h1이라는 태그의 텍스트 색상을 빨간색으로 바꾸고자 한다면 우리는 document.getElementById('h1의 id')라는 DOM 접근 메서드를 이용할 것이다.

이 방식은 두 가지 측면에서 아쉬운 점이 있다.
1메모리 누수와 속도
하나는 만일 개발자가 h1 태그를 찾는 코드를 변수에 저장하지 않고 매번 h1에 관련된 접근 메서드를 사용한다면 매단계마다 저 수많은 document 객체들을 전부 훑으며 찾는 현상이 발생되고 이것은 곧 메모리 누수로 이어진다. 또한 h1의 변화가 일어난다면 (DOM의 변화가 일어난다면) css를 다시 연산하고 레이아웃을 구성하고 웹페이지를 다시 그려주는 데에서도 시간이 든다.단순히 h1만의 변화를 생각한다면 큰 문제는 없겠지만 문제는 이런 과정이 컴포넌트를 하나하나 조작할 때마다 일어난다
즉
.DOM에 변경이 있을 경우 렌더트리를 재생성하고(모든 요소들의 스타일이 다시 계산됨) 레이아웃을 만들고 페인팅을 하는 과정이 다시 반복되는 것을 알 수 있었다. 즉, 브라우저가 연산을 많이 해야한다는 이야기이며, 전체적인 프로세스를 비효율적으로 만든다는 것이다
브라우저 로딩 과정 중 스타일 이후의 과정(스타일-> 레이아웃 -> 페인트 -> 합성)을 렌더링이라고 한다.
그리고 이 렌더링 과정은 상황에 따라 반복하여 발생할 수 있다.
돔이 추가되거나 삭제, 혹은 태그의 위치가 변하는 경우 렌더링이 일어난다.
2코드량
다른 하나는 객체를 찾기 위해 작성하는 코드가 번잡스러울 수 있다. 해당 태그를 접근하기 위해 작성해야 하는 메서드가 그리 짧지가 않다. (document.getElementById('h1의 id'))
짧게 말해 속도적인 부분과 개발자의 공수가 들어가는 부분을 개선하기 위해 가상돔이 나왔다고 생각한다. 😶
html 마크업을 시각적이 형태로 변환하는 시간(css가 적용되고 수정되어 반영되는 시간)이 드는 것은 어쩔 수 없지만, 최소한의 DOM 조작을 통해 작업을 처리한다면 개선하고자하여 가상돔이라는 개념을 도입한다.
가상돔(Virtual DOM)이란?
실제 돔에 접근하여 조작하는 대신, 이것을 추상화시킨 자바스크립트 객체를 이용해 사용한다.
실제 (무거운)돔의 가벼운 사본 같은 개념
리액트가 가상돔을 반영하는 절차
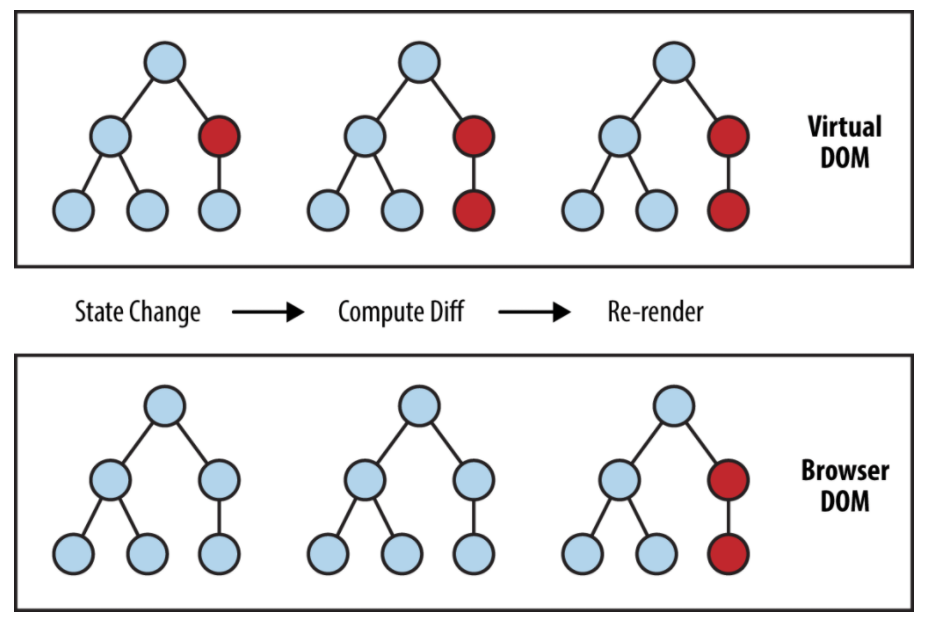
특정 페이지에서 데이터가 변했다고 가정했을 때, 리액트를 이용해 돔을 업데이트시키는 절차는 다음과 같다.
- 데이터가 업데이트 되면 전체 UI를 가상돔에 리렌더링한다.
- 가상돔끼리 비교하자.
- 변화 전의 가상돔과 변화된 가상돔을 비교한다.
- 바뀐 부분만 적용하자.
- 바뀐 부분만 실제 돔에 적용을 함으로서 레이아웃 계산은 한 번만 이행된다.

작은 규모의 레이아웃(리플로우)이 여러번 발생하는 것보다 큰 규모의 레이아웃이 한 번 발생하는 것은 성능상의 큰 차이를 나타낸다. 리액트는 위와 같은 얕은 비교와 일괄 돔 업데이트 방식을 이용해 성능 향상을 이끄는 것이다.
그리고 가상돔(VirtualDOM)은 순수 객체로 추상화 되었기 때문에 브라우저의 종속적이지 않다는 점도 매력적이다
출저 : React에서의 가상돔 개념 (velog.io)
React에서의 가상돔 개념
🙄 리액트로 프로젝트를 만들고 있지만 아직까지도 모호한 개념들이 많아 짬이 나는 시간에 한 번 더 정리해 보기로 합니다.가상돔을 알기 위해 우선 돔의 개념부터 정리해 보자.DOM(Document Object
velog.io
참고 : 1. 리액트는 어쩌다가 만들어졌을까? · GitBook (vlpt.us)
1. 리액트는 어쩌다가 만들어졌을까? · GitBook
01. 리액트는 어쩌다 만들어졌을까? 리액트 학습을 본격적으로 하기 전에, 리액트라는 라이브러리가 어쩌다가 만들어졌는지 알면 리액트를 이해하는데 도움이 될 것입니다. JavaScript를 사용하여
react.vlpt.us
'React' 카테고리의 다른 글
| React Router v6 업데이트 (0) | 2021.12.26 |
|---|---|
| useRef (0) | 2021.12.25 |
| 환경변수 설정,사용법 (0) | 2021.12.23 |
| suspense (0) | 2021.12.05 |
| HOC(Higher-order Component) (0) | 2021.11.08 |


