
DOM이란?
DOM은 HTML의 태그(요소)들을 웹 브라우저의 메모리에 올려서 자바스크립트로 사용하기 위해 만들어진 웹 문서입니다. 웹브라우저에서 HTML 파일을 받아 DOM으로 만들면 자바스크립트를 통해 여러 가지 조작이 가능합니다.
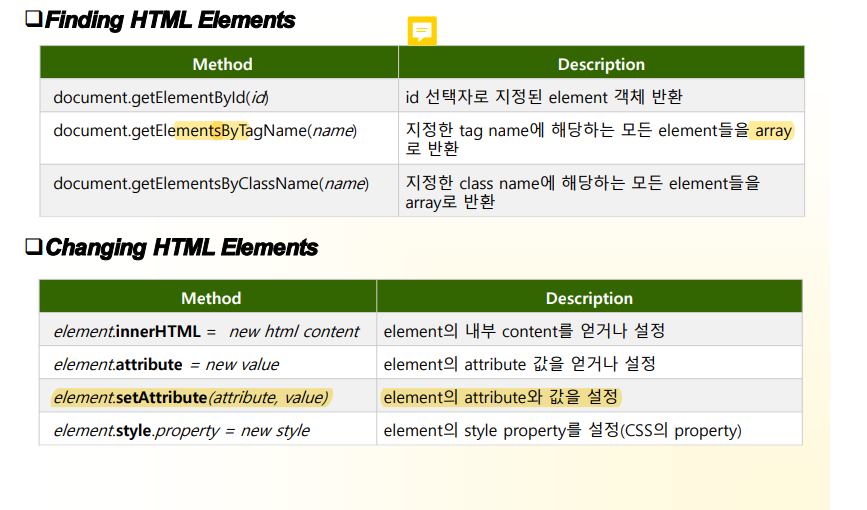
DOM 접근 메서드
요소들을 이용하기 위해서는 아래와 같은 메서드로 사용해 특정 태그에 접근해야 됩니다.
| 메서드 | 설명 |
| document.getElementById("id명") | 해당 id명을 가진 요소 하나를 반환합니다. |
| document.querySelector("선택자") | 해당 선택자를 만족하는 요소 하나를 반환합니다. |
| document.getElementsByClassName("class명")[순서] | 해당 class명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다. |
| document.getElementsByTagName("태그명")[순서] | 해당 태그명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다. |
| document.querySelectorAll("선택자명")[순서] | 해당 선택자를 만족하는 모든 요소들을 배열에 인덱스에 맞는 요소를 반환합니다. |
요소 접근 속성과 document.write 메서드
요소에 접근하면 요소의 여러 가지 속성에 접근하여 변경할 수 있습니다.
| 속성 및 메서드 | 설명 |
| element.innerHTML | 해당 요소를 다른 HTML요소로 변경할 수 있는 속성입니다. |
| element.style.property | 해당 요소에 적용된 css속성의 값을 나타냅니다. |
| element.attribute | 해당 요소의 속성을 나타냅니다. |
| document.write() | 인자로 전달한 내용을 DOM에 그릴 수 있습니다. |
HTML 예시
<div>
<button id="idname" class="classname">버튼</button>
</div>
JavaScript
const button;
button = document.getElementById("idname");
button = document.querySelector("#idname");
button = document.getElementsByClassName("classname")[0]; // 선택된 요소중 첫번째 요소 => 인덱스 0
button = document.getElementsByTagName("button")[0];
button = document.querySelectorAll(".classname")[0];
접근 메서드를 중첩하여 특정 요소 안에서 요소에 접근할 수도 있습니다.
const button = document.getElementsByClassName("div")[0]
.getElementsByClassName("button")[0];


출저: [JavaScript] 자바스크립트로 DOM 접근하기 (tistory.com)
[JavaScript] 자바스크립트로 DOM 접근하기
DOM이란? DOM은 HTML의 태그(요소)들을 웹 브라우저의 메모리에 올려서 자바스크립트로 사용하기 위해 만들어진 웹 문서입니다. 웹브라우저에서 HTML 파일을 받아 DOM으로 만들면 자바스크립트를
lifejusik1004.tistory.com
참고:DOM 소개 - Web API | MDN (mozilla.org)
DOM 소개 - Web API | MDN
이 문서는 DOM에 대한 개념을 간략하게 소개하는 문서이다: DOM 이 무엇이며, 그것이 어떻게 HTML, XML (en-US) 문서들을 위한 구조를 제공하는지, 어떻게 DOM 에 접근하는지, API 가 어떻게 사용되는지에
developer.mozilla.org
참고: Manipulating documents - Learn web development | MDN (mozilla.org)
Manipulating documents - Learn web development | MDN
We have reached the end of our study of document and DOM manipulation. At this point you should understand what the important parts of a web browser are with respect to controlling documents and other aspects of the user's web experience. Most importantly,
developer.mozilla.org
'Web Browser' 카테고리의 다른 글
| web socket (0) | 2021.12.18 |
|---|---|
| http통신 , socket통신 (0) | 2021.12.18 |
| Request header, body , param, query, (0) | 2021.11.17 |
| 쿠키,세션,토큰 (0) | 2021.11.09 |
| 브라우저 렌더링 과정 (0) | 2021.11.04 |


